미누에요
공유하기 기능 구현하기 (Web Share API) 본문
728x90
반응형
SMALL
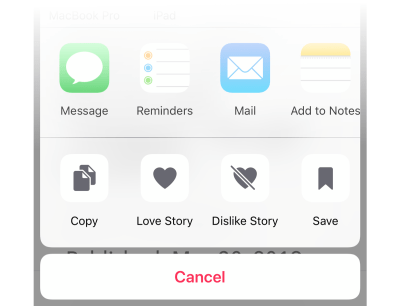
이번에 해커톤을 진행하면서 "공유하기" 버튼을 눌렀을 때, 모바일에서 공유할 어플리케이션을 선택하는 부분이 뜨는 걸 구현하게 되었다.

아이폰 유저들은 위 사진을 많이 봤을 것이다.
나는 웹 페이지에서 "공유하기" 와 같은 버튼을 누르면 위 공유 창을 띄워 공유할 곳을 선택하고 싶었다.
그러다 이 기능은 Web Share API를 사용하여 개발하게 된다는 것을 알게 되었다.
Web Share API
MDN에서 만든 공유 api이다.
텍스트, 링크, 파일 및 기타 콘텐츠를 운영체제의 공유 매커니즘을 활용해 공유할 수 있도록 하는 api
Web Share API에서는 두 가지 메서드를 기본적으로 제공한다.
- navigator.canShare()
- navigator.share()
navigator.canShare()
해당 데이터가 공유 가능한지 여부를 반환한다.
navigator.share()
해당 데이터의 공유가 성공적으로 진행되었을 경우, 이를 해결하는 Promise를 반환한다.
아래는 MDN에서 기본적으로 제공하는 예시 코드이다.
const shareData = {
title: "MDN",
text: "Learn web development on MDN!",
url: "https://developer.mozilla.org",
};
const btn = document.querySelector("button");
const resultPara = document.querySelector(".result");
// Share must be triggered by "user activation"
btn.addEventListener("click", async () => {
try {
await navigator.share(shareData);
resultPara.textContent = "MDN shared successfully";
} catch (err) {
resultPara.textContent = `Error: ${err}`;
}
});
위 코드는 btn이라는 버튼을 클릭하면 링크를 공유하게 된다.

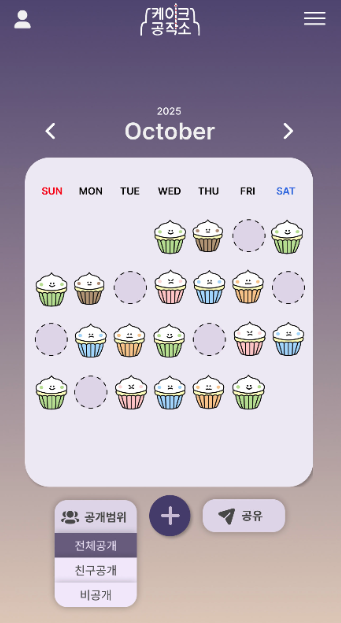
나는 이 페이지에서, 공유 버튼을 눌렀을 때, Web Share API를 통해 공유 창이 뜨도록 구현하였다.
소스 코드는 다음과 같다.
const handleShare = async () => {
const shareData = {
title: "Daily Cake 공유",
text: "내 감정을 공유해요!",
url: window.location.href,
};
try {
if (navigator.share) {
await navigator.share(shareData);
console.log("공유 성공");
} else {
alert("현재 브라우저는 공유 기능을 지원하지 않습니다.");
}
} catch (error) {
console.error("공유 오류:", error);
}
};
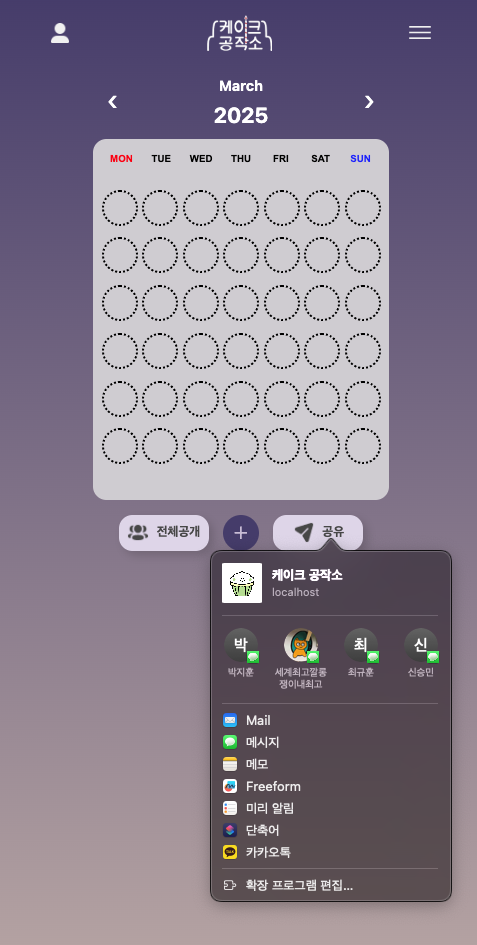
그리고 공유하기 버튼을 누르면 아래 사진처럼 현재 OS에 맞게 공유 폼이 뜬다.
(맥 OS에서는 아래처럼 뜬다.)

이처럼 Web Share API를 사용하면 모달 창을 하나하나 만들 필요 없이 각 기기별 운영체제에 맞게 공유 폼을 사용할 수 있다.
728x90
반응형
LIST
'개발이야기' 카테고리의 다른 글
| OG태그가 뭘까 ? (0) | 2025.03.05 |
|---|---|
| [React] React에서 어떨 때 화살표 함수를 사용하는걸까 ? (0) | 2025.03.04 |



