미누에요
[HTML/CSS] Flexbox 와 justify-content, align-items, div 정렬하기 본문
이 게시물은 Udemy 의 [The Web Developer 부트캠프 2024] 를 보고 개인적으로 정리한 게시글입니다.
CSS에서 많이 사용하는 div를 정렬하기 위해서 사용하는 방법들 중 하나는 flexbox, display 속성의 flex를 사용하는 것이다.
이번에는 display:flex와 함께 사용되는 justify-content, align-items 에 대해서 알아보자.
우선, display의 flex를 사용한 상태에서 시작하겠다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
<link rel="stylesheet" href="app.css">
</head>
<body>
<h1>Let's Play With Flexbox</h1>
<section id="container">
<div style="background-color: #80ffdb;"></div>
<div style="background-color:#64dfdf;"></div>
<div style="background-color:#48bfe3;"></div>
<div style="background-color:#5390d9;"></div>
<div style="background-color:#6930c3;"></div>
</section>
</body>
</html>
CSS를 연결해두었다. 그리고 5개의 div를 만들어 색상을 다르게 지정하였다.
app.css
body {
font-family: 'Open Sans', sans-serif;
}
h1 {
text-align: center;
}
#container {
background-color: #003049;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
}
#container div {
width: 200px;
height: 200px;
}
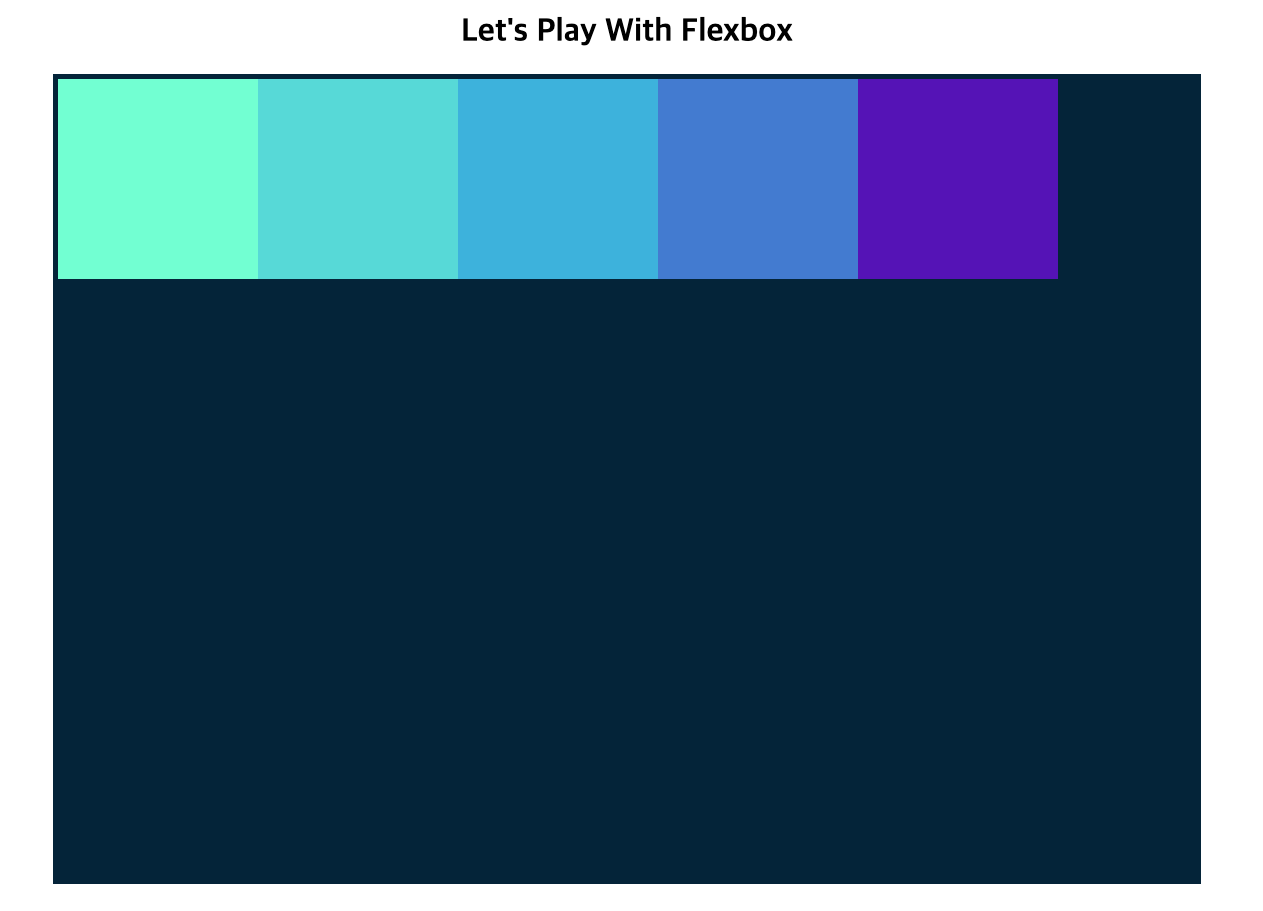
위처럼 코드를 작성한다면 아래와 같이 화면이 나타날 것이다.

div 박스가 아래로 더 내려가서 잘린 것이 보인다.
이제 위 코드에 display:flex를 추가하겠다.

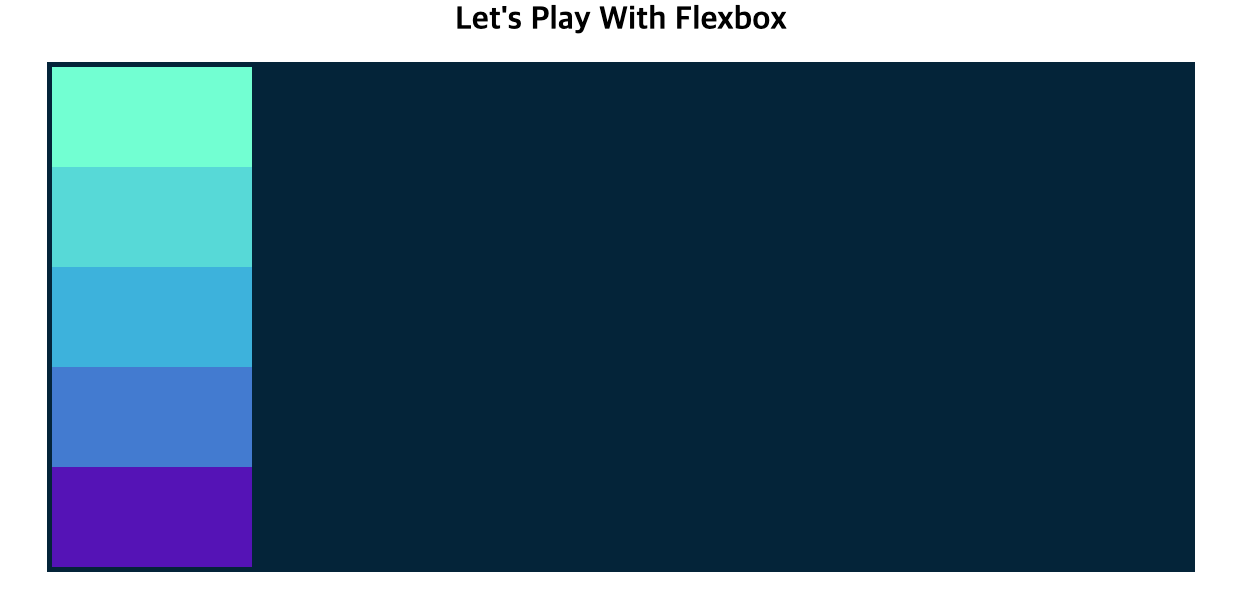
container 안에 5개의 div가 가로로 들어갔다.
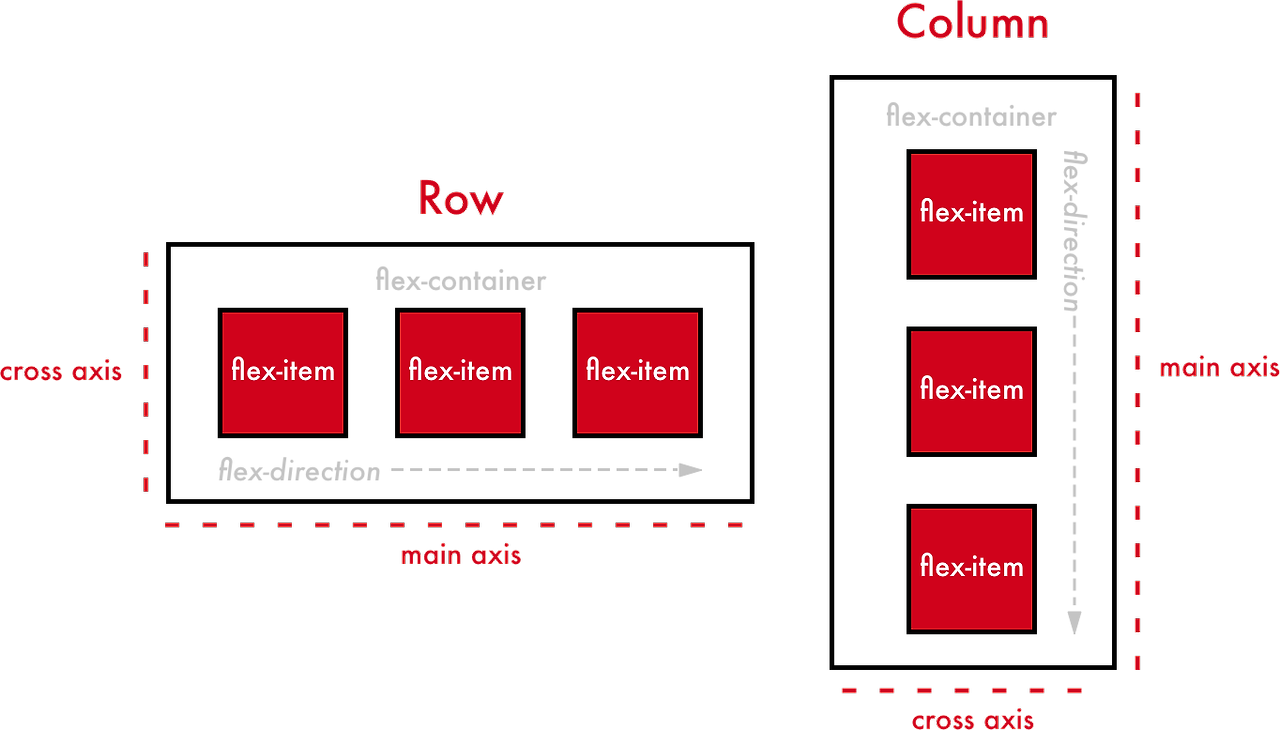
그 이유는 기본적으로 display:flex를 사용하면 flex-direction은 row이기 때문이다.
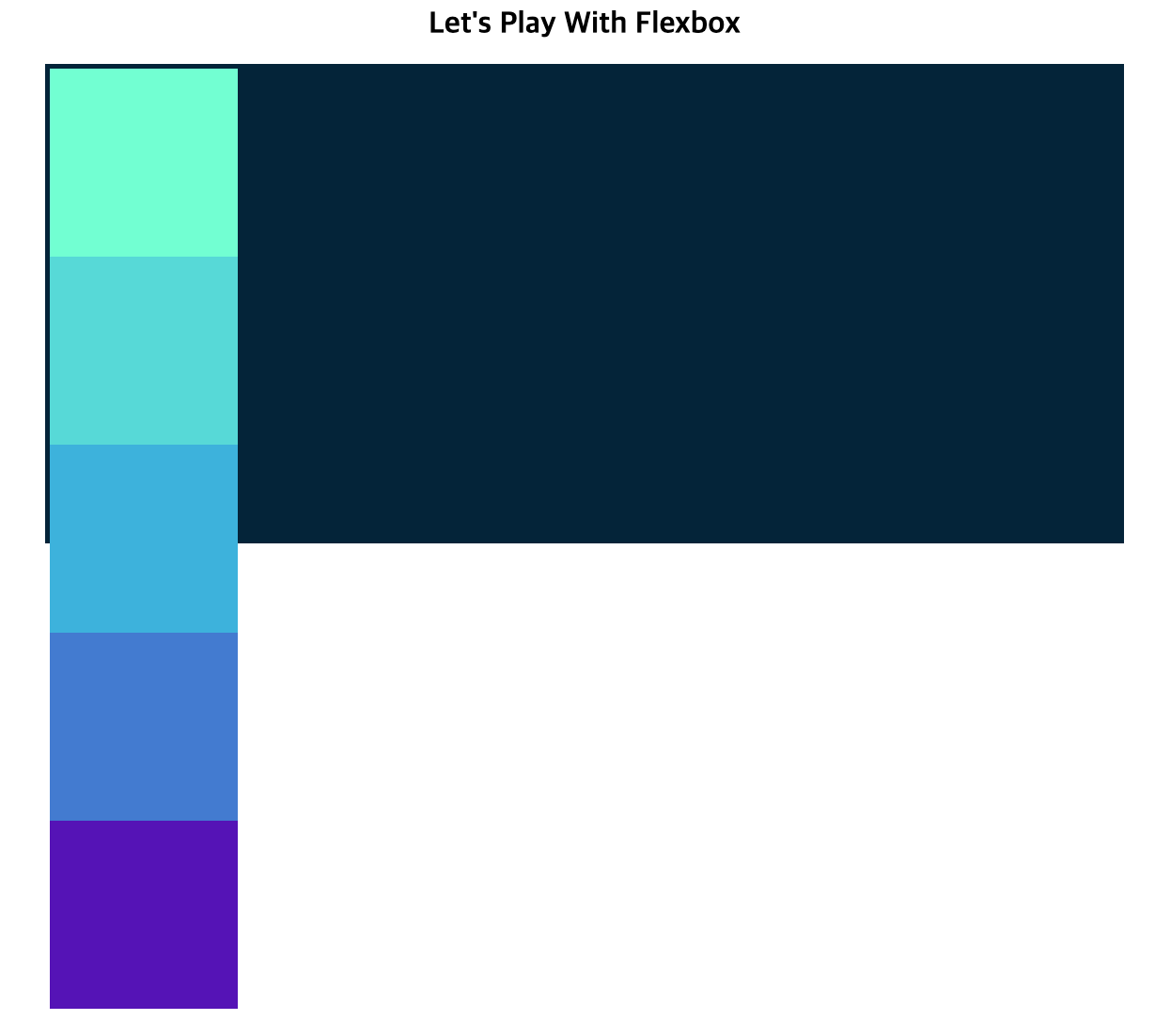
임의로 flex-direction을 colum으로 바꾼다면 세로로 정렬된다.

하지만 display:flex를 실행하기 전과는 다르게 5개의 div가 container에 딱 맞게 사이즈가 조정되어 들어갔다.
우리가 css에서 설정한 container 안의 div의 높이(height)는 200px인데, 그것보다 작은 사이즈가 적용된 모습이다.
display:flex를 사용하면 이처럼 상위 div에 사이즈에 맞게 자동으로 조절하는 장점이 있다.
다시 flex-direction:row으로 돌아가서, justify-content에 대해 설정해보겠다.
justify-content
#container {
background-color: #003049;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: row;
justify-content: flex-end;
}

justfy-content:flex-end를 설정하기 전과는 다르게, 오른쪽 면에 붙은 것을 확인할 수 있다.
justify-content는 우리가 설정한 display:flex의 flex-direction에 따라서 달라진다.
row면 가로방향의 기준을 설정하는 것이고, colum이면 세로방향의 기준을 설정하는 것이라고 말할 수 있겠다.
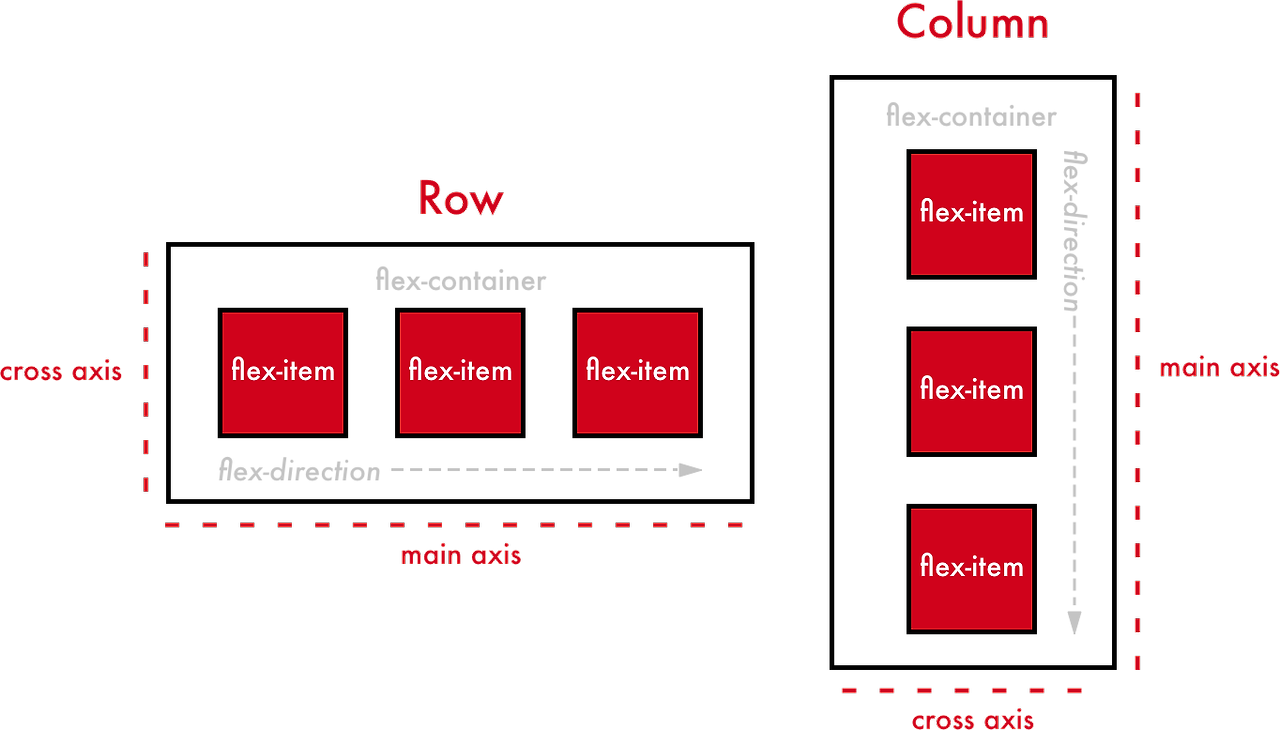
"주축"의 방향을 바꾸어 정렬하는 것이다.

위 사진을 보면 main axis라고 적혀있는 방향이 있다.
justify-content는 main axis, 즉 주축에 대하여 설정해주는 속성이다.
- flex-start : 기본값, 주축의 시작점으로 기준축을 설정한다. 시작점을 기준으로 정렬한다.
- flex-end : 주축의 끝점을 기준으로 설정한다.
flex-direction 이 colum일 때의 상황들도 첨부하겠다.


왼쪽 사진이 justify-content:flex-start, 오른쪽 사진이 justify-content:flex-end의 결과이다.
colum은 주축이 세로방향이기 때문에 위와 같은 결과가 나온다.
align-items

display: flex, flex-direction:row, justify-content:flex-start로 두고 시작하겠다.

위 사진에서 align-items는 주축이 아닌, cross axis, 즉 교차죽에 대하여 값을 정해주는 속성이다.
align-items: flex-end를 적용하면,

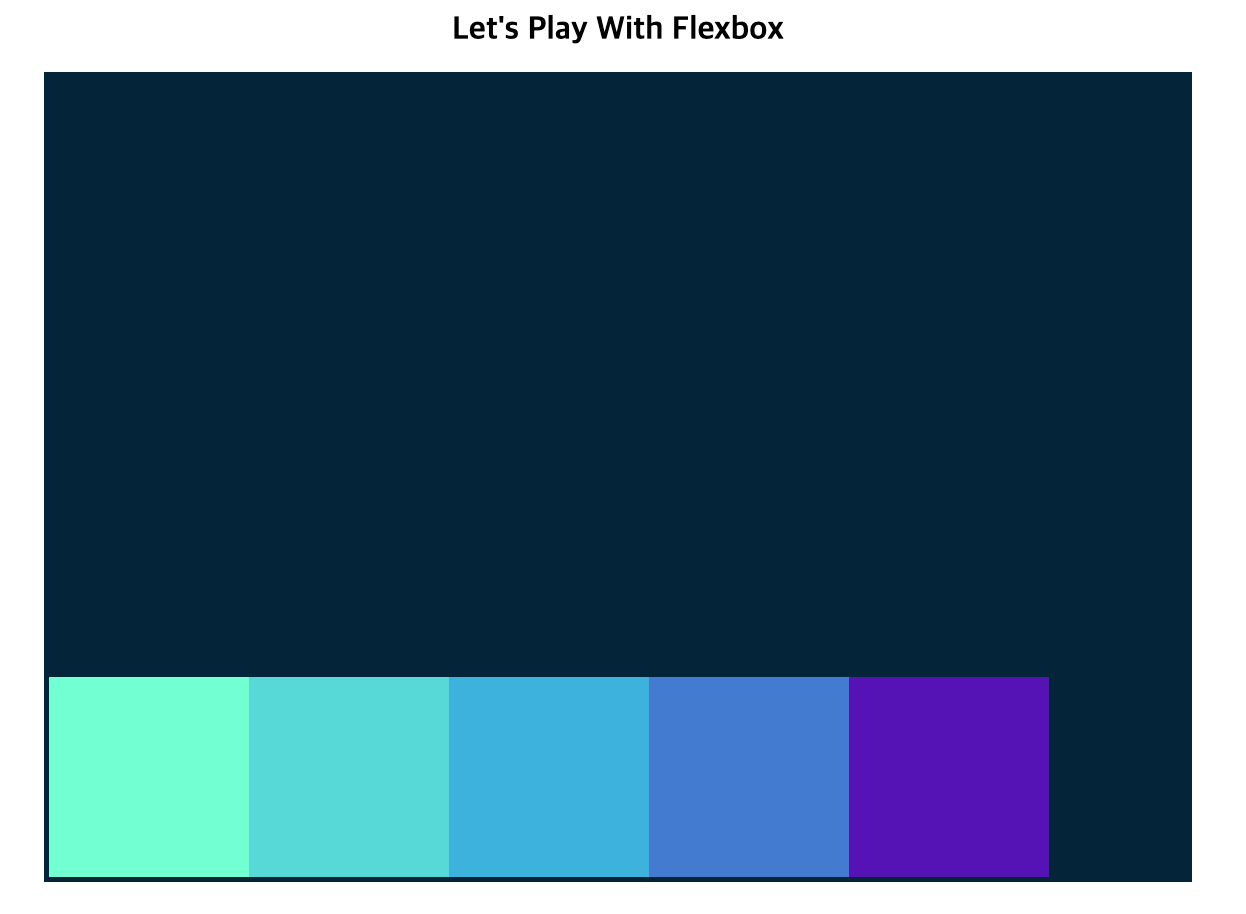
flex-direction이 row인데, align-items를 적용하자 교차축인 세로를 기준으로 바닥에 붙었다.
이처럼 align-items는 교차축에 대하여 기준을 설정한다.
colum 방향에 대한 결과도 첨부하겠다.


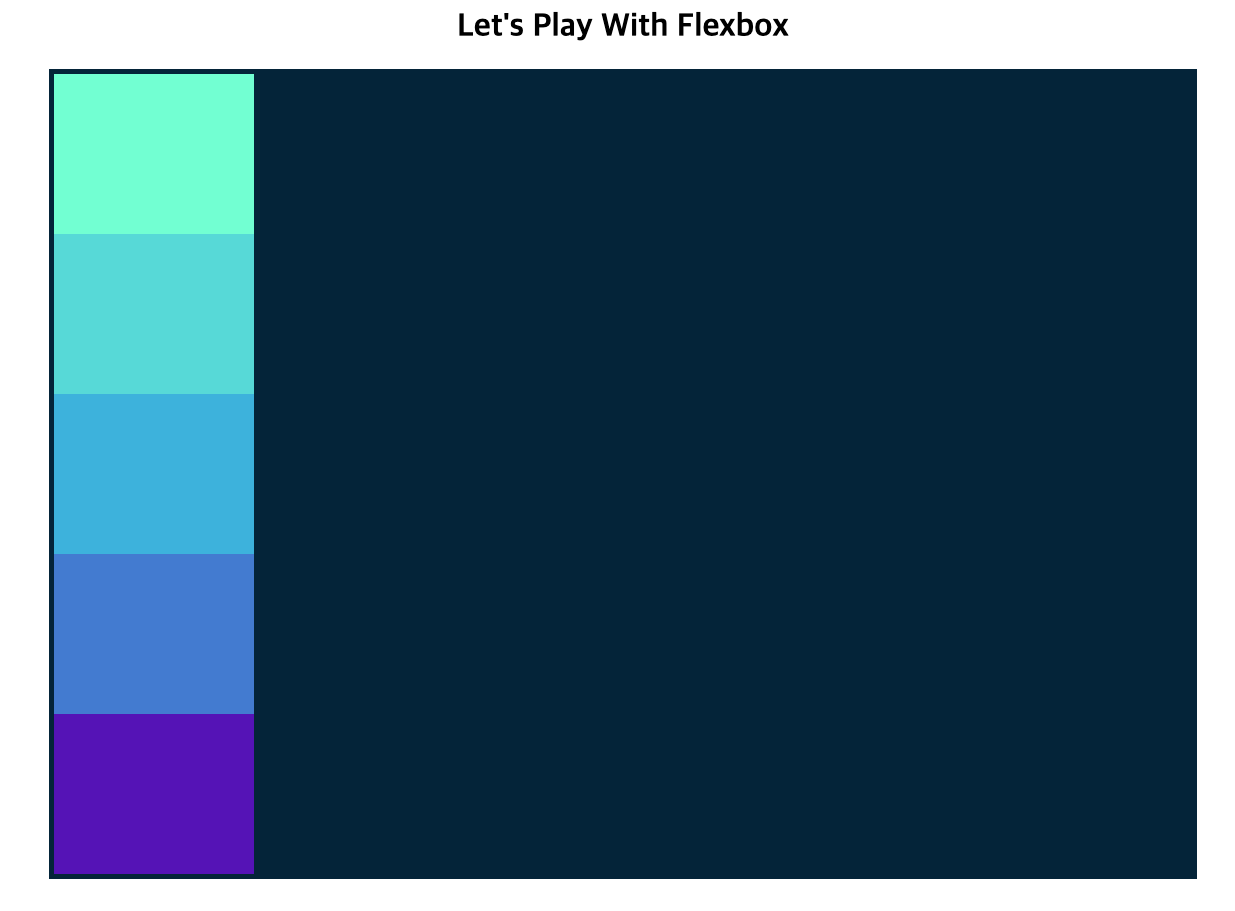
왼쪽
#container {
background-color: #003049;
width: 90%;
height: 800px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
}
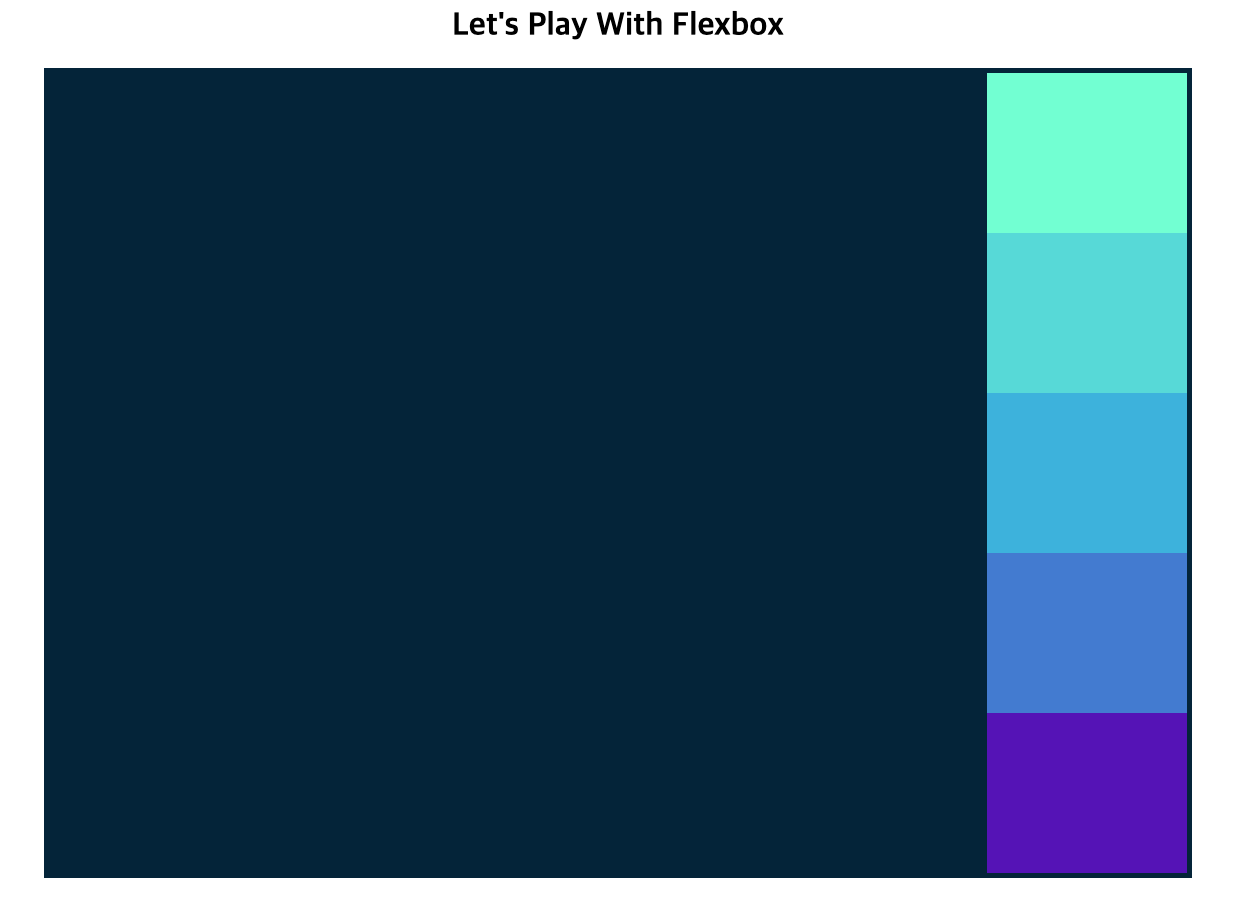
오른쪽
#container {
background-color: #003049;
width: 90%;
height: 800px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-end;
}
'Web' 카테고리의 다른 글
| [Spring] MVC(Model, View, Contoller) 란 ? (0) | 2024.05.10 |
|---|---|
| 동기(Synchronous), 비동기(Asynchronous)란 ? (0) | 2024.05.07 |
| [HTML] 마라톤 등록 폼 만들기 (0) | 2024.01.19 |
| [HTML/CSS] 성배 레이아웃(Holy Grail Layout) - float (0) | 2023.12.20 |
| [HTML/CSS] 성배 레이아웃(Holy Grail Layout) - flex (1) | 2023.12.20 |





