미누에요
[JavaScript] JavaScript의 데이터 타입(Data Type) 본문
데이터 타입(Data Type)
자바스크립트의 모든 값은 데이터 타입을 갖는다.
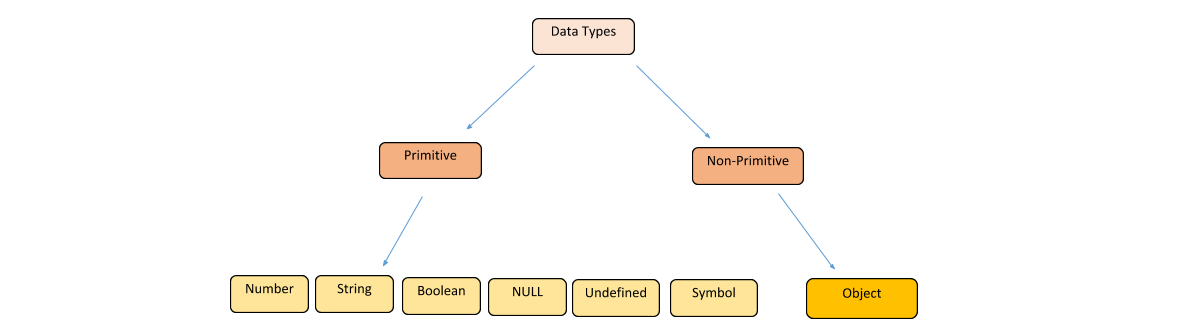
데이터 타입은 현재 ES6기준 7개가 존재한다. 크게 원시 타입(Primitive Type)과 객체 타입(Object Type)으로 분류할 수 있다.

숫자 타입(Number)
C언어의 경우 정수와 실수를 구분하여 int, float 와 같이 사용하게 되는데, 자바스크립트의 경우에는 Number로 한번에 다 작성할 수 있다.
ECMAScript 사양에 따르면 Number는 배정밀도 64비트 부동소수점 형식을 따른다고 한다.
(즉, 모든 수를 실수로 처리한다는 것)
console.log(1===1.0) // true
추가적인 예외 값
- Infinity : 양의 무한대
- -Infinity : 음의 무한대
- NaN : 산술 연산 불가(not-a-number)
문자열 타입(String)
문자열은 텍스트 데이터를 나타내는 데 사용한다.
작은따옴표(' '), 큰따옴표(" "), 백틱(` `)으로 표현할 수 있으며 일반적으로는 작은따옴표를 사용한다.
let string = 'hi';
let string2 = "hi";
let string3 = `hi`;
자바스크립트의 문자열은 다른 언어와 다르게 원시 타입(primitive type)이기 때문에 한번 결정되고 난 이후에 값을 변경할 수 없다.
템플릿 리터럴(Template Literal)
ES6부터 도입된 새로운 문자열 표기법이다.
${}를 통해 변수를 포매팅할 수 있다.
let name = 'minwoo'; // name이라는 문자열 변수
console.log(`haha. My name is ${name}.`); // ${}를 사용하려면 백틱을 사용해야함
위에서 보이는 것처럼 ${}를 사용하는 경우에 무조건 백틱(` `)을 사용해야 한다.
문자열 여러 개 연결하기
'+'를 통해 여러 문자열을 연결할수도 있다.
let name = 'minwoo';
let age = 24;
console.log('hi. my name is '+ name + 'and I am ' + age + 'years old.');
불리언 타입(Boolean Type)
불리언 타입은 참(true)와 거짓(false)를 나타낸다.
let booleanTypeTrue = true;
console.log(booleanTypeTrue); // true
let booleanTypeFalse = false;
console.log(booleanTypeFalse); // false
undefined 타입(Undefined Type)
undefined 하나만 존재하는 타입이다.
var hi;
console.log(hi); // undefined
var 키워드로 만든 변수는 실행 전에 컴파일러가 모두 선언만 해둔다. 그리고 초기화할 값이 있다면 실행 도중에 순서에 맞게 값을 넣게 된다.
이러한 형식으로 변수가 초기화되기 때문에, 변수를 선언만 한 상태에서는 값이 undefined로 존재한다.
즉 변수의 값이 undefined라면 변수가 선언은 되었지만 초기화되지 않은 상태라는 것이다.
null 타입(null Type)
null타입도 null이 유일한 값이다. 자바스크립트는 대소문자를 구분하기 때문에 Null, NULL과 null은 다르다.
var name = 'minwoo';
// 이전 참조를 제거, name은 이제 'minwoo'를 참조하지 않는다.
name = null;
변수에 null을 할당하는 것은 이전에 참조하던 값을 더이상 참조하지 않겠다는 의미이다.
그런 후에 자바스크립트에도 자바처럼 가비지 콜렉터가 있는데, 가비지 콜렉터가 사용하지 않는 변수를 정리하게 된다.
심벌 타입(Symbol Type)
심벌 타입은 ES6에서 추가된 7번째 타입이다.
다른 값과 중복되지 않는 유일한 값이며, 이름이 충돌할 위험이 없는 객체의 프로퍼티 키를 만들기 위해 사용한다.
var key = Symbol('key');
console.log(typeof key); // symbol
var obj = {};
obj[key] = 'value';
console.log(obj[key]); /// value심벌은 Symbol 함수를 통해 제작해야한다.
생성된 심벌값은 외부에 노출되지 않으며, 절대 중복되는 값이 없다.
객체 타입(Object Type)
자바스크립트에서 객체는 정말 중요하다. 모든 값이 객체로 이루어져있기 때문이다.
객체는 원시 타입이 아니라고 했었다. 그 말은 즉 객체는 변경이 불가능하지 않다는것이다.
const person = {
name : 'minwoo',
age : 24,
}
위 객체 예시에서 name, age와 같은 값이 프로퍼티(property)라고 한다. 그리고 그 프로퍼티에 해당하는 값이 존재하게 된다.
객체는 원시 타입(Primitive Type)이 아니므로 동적으로 변경이 가능하다.
const person = {
name : 'minwoo',
age : 24,
}
person.name = 'Gay Park'; // 기존 값 변경
person.gender = 'helicopter'; // 새로운 프로퍼티 생성
console.log(person); // {name:'Gay Park',age:24,gender:'helicopter'}
동적 언어 vs 정적 언어
정적 타입 언어(Static Type)
변수를 선언할 때 변수에 할당할 수 있는 값의 종류, 즉 데이터 타입을 사전에 선언해야 하는 언어
C, C++, Java, Kotlin, Gom Rust 등의 언어는 정적 타입 언어라고 분류된다.
- 변수의 타입 변경 불가능
- 변수 타입에 맞는 값만 할당 가능
- 컴파일 시점에 타입 체크
- 엄격한 관리를 통해 런타임 에러 방지
동적 타입 언어(Dynamic Type)
변수를 선언할 때 변수 타입을 선언하지 않는 언어
변수의 값이 입력될 때 해당 변수의 타입이 정해지기 때문에 복잡한 프로그램에서는 변수 값을 추적하기 어려울 수 있다.
JavaScript, Ruby, Python이 동적 타입으로 변수를 할당하는 언어이다.
- 자유롭게 어떤 값이든 할당 가능
- 변수 타입 예측 불가
- 유연성 높음
- 신뢰성이 떨어짐
'JavaScript' 카테고리의 다른 글
| [JavaScript] 단축 평가(Short Circuit Evaluation) (1) | 2025.01.20 |
|---|---|
| [JavaScript] 명시적 타입 변환(explicit coercion), 암묵적 타입 변환(implicit coercion) (1) | 2025.01.20 |
| [JavaScript] Ajax의 원리(The principles of Ajax) (0) | 2025.01.18 |
| [JavaScript] 자바스크립트란? (1) | 2025.01.18 |
| [JavaScript] Truthy와 Falsy (1) | 2024.04.05 |


