미누에요
[JavaScript] arguments 본문
이 게시물은 인프런 강의 [생활코딩 - 자바스크립트(JavaScript) 기초] 강의를 듣고 개인적으로 기록한 게시물입니다.
arguments
함수에 전달된 인자들을 담고있는 객체이다.
아래 코드를 보자.
function sum() {
let i, _sum = 0;
for (i = 0; i < arguments.length; i++) {
console.log(i + ' : ' + arguments[i] + "\n");
_sum += arguments[i];
}
return _sum;
}
console.log('result : ' + sum(7, 8, 9, 10));
위 코드에서 sum은 매개변수가 없다.
하지만 제일 아래의 코드에는 sum(7,8,9,10) 과 같은 방식으로 인자를 전달해주고 있다.
이런 방식으로는 7,8,9,10의 값을 sum에서 사용할 수 없을 거 같지만, 이 값들은 arguments라는 객체에 저장된다.
sum이라는 함수에 매개변수가 존재하지 않더라도 일단 함수를 호출하면서 sum(7,8,9,10)과 같이 인자값을 전달한다면 arguments라는 객체에 저장되게 된다.

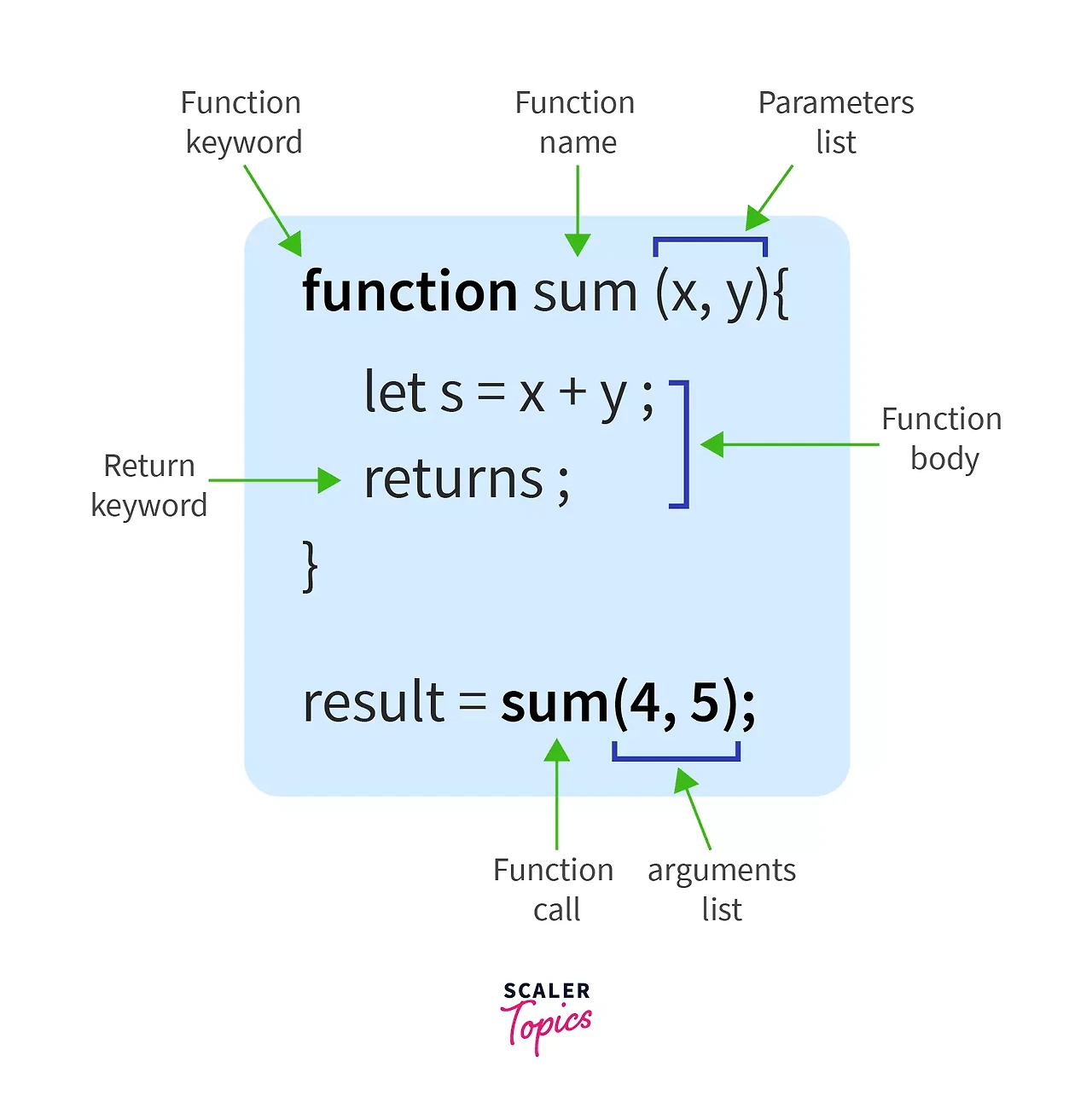
위 그림에서 보이듯이, sum이라는 함수 선언과 함께 있는 부분이 매개변수(parameters list)이고, sum(4,5) 처럼 실제로 사용할 때 호출하는 부분이 arguments(arguments list)이다.
데이터가 arguments list로 들어온 후에 , parameter list로 필요에 따라 전달되는 형태인 것이다.
parameter list 가 없더라도 arguments list는 존재하기 때문에, 이러한 특성을 활용하여 코드를 작성할 수도 있다.
function sum() {
let i, _sum = 0;
for (i = 0; i < arguments.length; i++) {
console.log(i + ' : ' + arguments[i] + "\n");
_sum += arguments[i];
}
return _sum;
}
console.log('result : ' + sum(7, 8, 9, 10));
이 코드는 위에 있던 코드인데, for문 안을 보면 arguments.length라는 부분이 보일 것이다.
이 부분은 arguments의 길이를 반환하는 부분이다.
여기서 의문점이 들 수 있는데, arguments와 parameter의 길이가 다른 경우가 있을까 ? 라는 것이다.
결론부터 말하자면, 있다.
코드를 조금 바꾸어 길이를 확인해보겠다.
function sum() {
let i, _sum = 0;
for (i = 0; i < arguments.length; i++) {
console.log(i + ' : ' + arguments[i] + "\n");
_sum += arguments[i];
}
console.log(arguments.length); // arguments의 길이
console.log(sum.length); // parameter의 길이
return _sum;
}
sum(4, 5, 6, 7);
결과

arguments의 길이는 4이고, parameter의 길이는 0인 것을 확인할 수 있다.
이처럼 인자로 값이 들어오면 arguments로 들어오고, parameter와 다를 수 있다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] 생성자(Constructor), new (0) | 2024.01.17 |
|---|---|
| [JavaScript] call, apply, bind (1) | 2024.01.17 |
| [JavaScript] 콜백(Callback) 함수 (0) | 2024.01.17 |
| [JavaScript] 값으로서의 함수 (0) | 2024.01.17 |
| [JavaScript] 유효 범위(Scope) (0) | 2024.01.16 |





