미누에요
[Web Project] 네이버 웹 클론코딩하기 (1) 본문

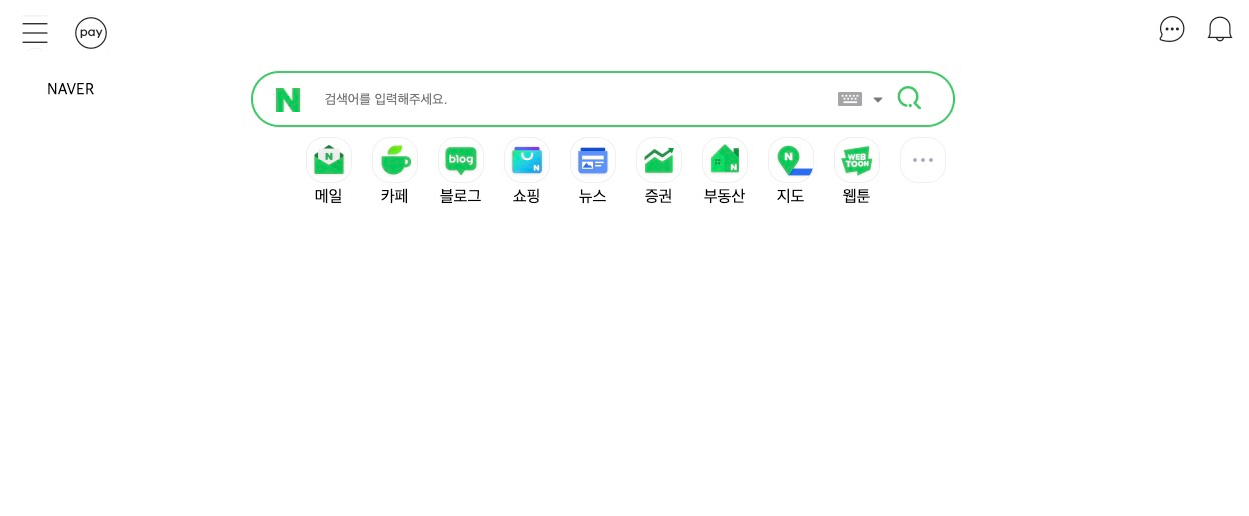
위쪽이 원래 네이버 웹페이지의 모습이고 아래쪽이 내가 HTML과 CSS로만 구현한 네이버 웹페이지다.

원래는 HTML/CSS는 별 거 없다고 생각하고 무작정 클론코딩에 뛰어들었는데 한번에 이해하기 어려운 부분이 많았다. 클론코딩이라고 작성한 코드에는 네이버 웹페이지의 HTML/CSS코드들을 베껴와 내 것이 아닌 코드들로 이루어져 있어서 자꾸만 나를 속이는 기분이 들었다.
군대를 전역하고 배우려는 의지와 열정이 타오르고 있다. 그러던 와중에 떠오른 것이 이대로 말만 떵떵거리다가는 알맹이가 비어있는 상태가 될 거 같았다. 정말로 성공이란 걸 하려면 어떤 것이 필요할까 고민하던 중 실질적으로 내가 프로젝트를 오로지 내 힘으로, 내가 만든 코드들로 엮여내야 내 프로젝트로써의 가치를 가진다는 생각이 들었다.
그래서 이전의 프로젝트 파일을 과감히 지워버렸다. Github에도 커밋해두지 않아서 정말 삭제해버린 셈이다.
그리고 차분히 HTML/CSS 강의를 들으며 기초 지식을 익혔다. 내가 막혔던 부분들을 설명하는 걸 보고 아 이거였구나 하며 기억하려 블로그에 정리했다.

완벽히 이해하지 못한 부분이 아직 남아있지만 그래도 기반이 마련된 기분이 들었다. 그리고 나서 다시 천천히 네이버 웹페이지를 분석했다.
div라는 이 태그가 정말 좋은 것이라는 걸 깨달았다.
대부분의 웹 페이지는 Holy Grail Layout과 비슷하다는 것도 알게되었다.
나는 오늘 가장 윗부분인 header 부분을 마무리했다. HTML에서의 head 요소가 아니라 부분의 header 말이다.

아이콘의 사진을 넣는 게 가장 난감했는데, 나는 아이콘 모음 파일에서 하나하나 잘라낸 파일 여러 개를 사용해서 img 태그에 첨부했다.
근데 알고보니 이 방식은 웹페이지를 로드하는 과정에서 많은 데이터를 불러와야 하므로 비효율적인 방식이라고 한다. 그래서 아이콘 파일 하나로 모든 사진들을 첨부하는 방법을 알게되었다. Background 를 사용하는 것인데, 사진 위에 도화지를 올리고 그 도화지에 구멍을 뚫어 뒤에 사진이 일정부분 보이도록 하는 방식이다.
너무 혁신적이었다. 사진파일 하나만으로 웹 페이지의 모든 사진들응 채워넣을 수 있다.
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>NAVER</title>
<link rel="stylesheet" href="test_style.css">
</head>
<body>
<div id="wrap">
<div id="searchandicon">
<div class="topshortcut1">
<div class="shortcut">
</div>
<div class="naverpay">
</div>
</div>
<div class="topshortcut2">
<div class="navertalk">
</div>
<div class="notificationandbenefit">
</div>
</div>
<div class="logoandsearch">
<div class="naverlogo">NAVER</div>
<div class="searchtap">
<div class="nlogo"></div>
<input type="text" placeholder="검색어를 입력해주세요." id="searchbar">
<div class="inputtool"></div>
<div class="moretap"></div>
<div class="searchbutton"></div>
</div>
</div>
<div class="shortcuticonwrap">
<div class="shortcutmail"><span>메일</span></div>
<div class="shortcutcafe"><span>카페</span></div>
<div class="shortcutblog"><span>블로그</span></div>
<div class="shortcutshopping"><span>쇼핑</span></div>
<div class="shortcutnews"><span>뉴스</span></div>
<div class="shortcutstock"><span>증권</span></div>
<div class="shortcuthome"><span>부동산</span></div>
<div class="shortcutmap"><span>지도</span></div>
<div class="shortcutwebtoon"><span>웹툰</span></div>
<div class="shortcutetc"></div>
</li>
</div>
</div>
</body>
</html>
test_style.css
.topshortcut1{
display: flex;
flex-direction: row;
float: left;
}
.shortcut{
width: 36px;
height: 36px;
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -330px -76px;
}
.naverpay{
width: 36px;
height: 36px;
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -293px -175px;
}
.navertalk{
width: 28px;
height: 28px;
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -334px -188px;
}
.notificationandbenefit{
width: 28px;
height: 28px;
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -334px -134px;
}
.topshortcut2{
display: flex;
flex-direction: row;
float:right;
}
.topshortcut1, .topshortcut2{
margin: 10px;
}
.topshortcut1 div,.topshortcut2 div{
margin: 10px;
}
.logoandsearch{
width: 90%;
clear: both;
display: flex;
flex-direction: row;
}
.logoandsearch .naverlogo{
width: 60px;
height: 30px;
margin: 10px;
position: relative;
left: 40px;
}
.logoandsearch .searchtap{
width: 700px;
margin: auto;
display: flex;
flex-direction: row;
border:2px solid #03C75B ;
border-radius: 30px;
}
.logoandsearch .searchtap .nlogo{
margin-left: 20px;
margin-right: 20px;
width: 30px;
height: 30px;
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -360px -147px;
position: relative;
top: 12px;
}
#searchbar{
width: 500px;
height: 50px;
border: none;
}
.logoandsearch .searchtap .inputtool{
margin-left: 10px;
width: 26px;
height: 18px;
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -228px -252px;
position: relative;
top: 17px;
}
.logoandsearch .searchtap .moretap{
margin-left: 10px;
margin-right: 10px;
width: 11px;
height: 11px;
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -133px -197px;
position: relative;
top: 20px;
}
.logoandsearch .searchtap .searchbutton{
margin-right: 20px;
width: 27px;
height: 24px;
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -332px -293px;
position: relative;
top: 12px;
}
.shortcuticonwrap{
display: flex;
flex-direction: row;
width: 660px;
margin: auto;
}
.shortcuticonwrap > div{
width: 44px;
height: 44px;
border: 1px solid #EEEFF0;
border-radius: 18px;
margin: 10px;
text-align: center;
}
/* ---- 각 아이콘별 이미지 지정 ---- */
.shortcuticonwrap > .shortcutmail{
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -250px -90px;
}
.shortcuticonwrap > .shortcutcafe{
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -250px 0;
}
.shortcuticonwrap > .shortcutblog{
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -201px -98px;
}
.shortcuticonwrap > .shortcutshopping{
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -90px -209px;
}
.shortcuticonwrap > .shortcutnews{
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: 0 -209px;
}
.shortcuticonwrap > .shortcutstock{
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -180px -209px;
}
.shortcuticonwrap > .shortcuthome{
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -45px -209px;
}
.shortcuticonwrap > .shortcutmap{
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -201px 0;
}
.shortcuticonwrap > .shortcutwebtoon{
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -225px -209px;
}
.shortcuticonwrap > .shortcutetc{
background-size: 433px 412px;
background-image: url(/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/sp_main.d5b6c236.png);
background-position: -250px -135px;
}
/* ---- 각 아이콘별 이미지 지정 ---- */
.shortcuticonwrap > div > span{
position: relative;
left: 0;
top: 50px;
}
결과물

재밌다. 무언가를 조립하는 것을 굉장히 좋아하는데, 프론트엔드 개발도 건담이나 로봇 조립과 같다는 생각이 든다.
프론트엔드 개발은 보다 직관적으로 결과물이 보이기 때문에 개발자를 꿈꾸는 초기에 접한다면 더할나위없이 좋은 효과가 나타날거라 생각한다.
나머지 부분도 열심히 만들어보자!
'Project' 카테고리의 다른 글
| 수학 문제 프로그래밍으로 해결하기 (1) | 2023.09.06 |
|---|---|
| (3) 2048 구현 - 3 (0) | 2023.07.15 |
| 2048 구현 (2) (0) | 2023.06.03 |
| 2048 구현 (1) (0) | 2023.06.03 |



