Minwoo Dev.
[HTML/CSS] 이미지 사이즈 조정, 이미지 크기 설정, object-fit 본문
728x90
반응형
SMALL
object-fit
개인적으로 생각하기에 이미지의 크기를 조절하는 가장 간편한 방법이다.
<img> 혹으 <video> 같은 요소를 컨테이너의 사이즈에 맞춰서 조정할 수 있다.
아래 예시를 보자.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<style>
img{
width: 100px;
height: 100px;
object-fit: cover;
}
</style>
</head>
<body>
<div class="container">
<img src="/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/shortcuticonimg/news.png">
</div>
</body>
위 코드들 중 img 의 css 속성을 들여다 보자.
img{
width: 100px;
height: 100px;
object-fit: cover;
}
우리가 입력한 img 태그에 속성을 이렇게 간단하게 입력하면 된다.
- width : 100px - 너비를 100픽셀로 설정
- height : 100px - 높이를 100픽셀로 설정
- object-fit : cover - 가로세로 비율을 유지한 채로 사이즈가 조절됨
object-fit 속성값별 차이
- fill : 사이즈를 채우기 위해 이미지 크기가 늘어나거나 찌그러질 수 있다.
- contain : 종횡비를 유지하면서 크기가 조절된다.
- cover : 종횡비를 유지하면서 크기를 채운다. 튀어나간 부분은 잘려나간다.
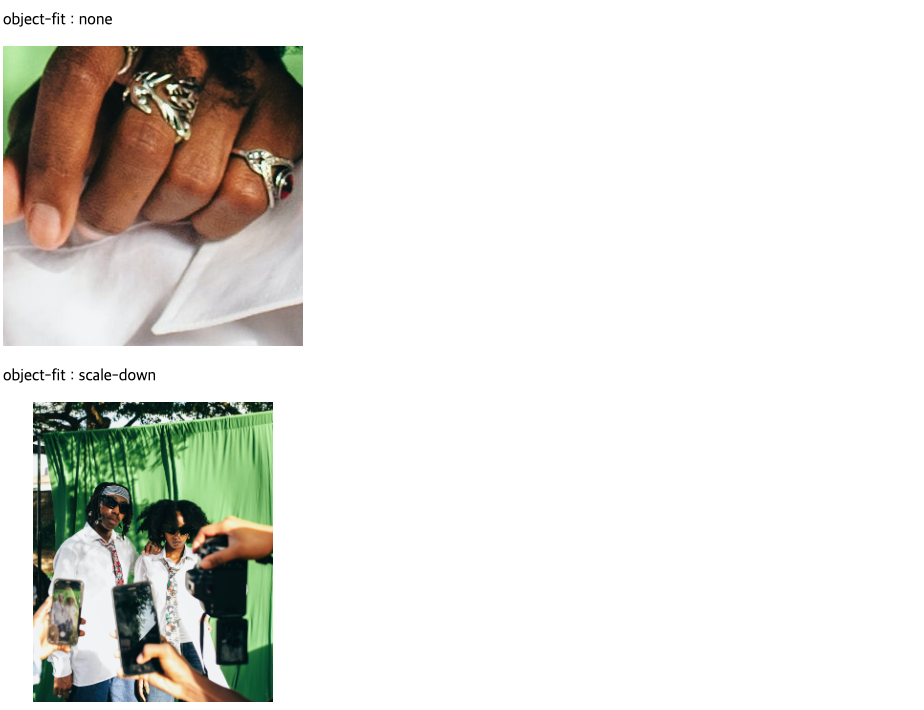
- none : 이미지 크기가 조정되지 않는다.
- scale-down : 이미지가 none 또는 contain의 가장 작은 버전으로 축소된다.
아래 예시를 보면서 마무리하겠다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<style>
.cover > img{
width: 300px;
height: 300px;
object-fit: cover;
}
.fill > img{
width: 300px;
height: 300px;
object-fit: fill;
}
.contain > img{
width: 300px;
height: 300px;
object-fit: contain;
}
.none > img{
width: 300px;
height: 300px;
object-fit: none;
}
.scale-down > img{
width: 300px;
height: 300px;
object-fit: scale-down;
}
</style>
</head>
<body>
<div class="cover">
<p>object-fit : cover</p>
<img src="/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/dwayne-joe-yTVup4AsdYU-unsplash.jpg">
</div>
<div class="fill">
<p>object-fit : fill</p>
<img src="/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/dwayne-joe-yTVup4AsdYU-unsplash.jpg">
</div>
<div class="contain">
<p>object-fit : contain</p>
<img src="/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/dwayne-joe-yTVup4AsdYU-unsplash.jpg">
</div>
<div class="none">
<p>object-fit : none</p>
<img src="/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/dwayne-joe-yTVup4AsdYU-unsplash.jpg">
</div>
<div class="scale-down">
<p>object-fit : scale-down</p>
<img src="/Users/minwoo/Desktop/minwoo/code/Web/NaverWebClone/dwayne-joe-yTVup4AsdYU-unsplash.jpg">
</div>
</body>
결과


728x90
반응형
LIST
'Web' 카테고리의 다른 글
| [HTML/CSS] 가상 요소(Pseudo-Element), ::before, ::after (2) | 2023.12.02 |
|---|---|
| CSS 기본 속성 (2) | 2023.12.02 |
| [HTML/CSS] 이미지 사이즈 조정, 이미지 크기 설정, position:absolute (2) | 2023.11.29 |
| [HTML/CSS] 글자 가운데 정렬하기 (0) | 2023.11.25 |
| [HTML/CSS] Class, Id의 차이점 (2) | 2023.11.24 |



