미누에요
[HTML/CSS] 글자 가운데 정렬하기 본문
728x90
반응형
SMALL
HTML로 작성한 내용을 CSS로 설정할 때, 왼쪽 혹은 가운데 혹은 오른쪽으로 글자를 정렬하려면 text-align을 사용한다.
text-align
사용 예
p{
text-align: center;
}
위 코드는 text-align을 사용하여 p 요소들을 가운데(중앙)정렬한 것이다.
center 외에도 text-align의 속성은 아래와 같이 다양하다.
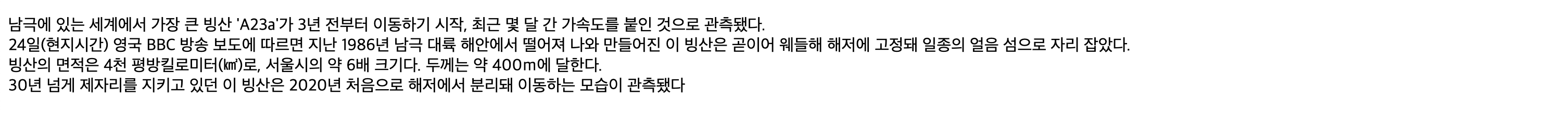
- start : 글자가 왼쪽에서 오른쪽으로 작성된 문서일 때, left 속성과 같다. 한마디로 왼쪽 정렬과 같다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<style>
p{
text-align: start;
}
</style>
</head>
<body>
<p>
남극에 있는 세계에서 가장 큰 빙산 'A23a'가 3년 전부터 이동하기 시작, 최근 몇 달 간 가속도를 붙인 것으로 관측됐다.<br>
24일(현지시간) 영국 BBC 방송 보도에 따르면 지난 1986년 남극 대륙 해안에서 떨어져 나와 만들어진 이 빙산은 곧이어 웨들해 해저에 고정돼 일종의 얼음 섬으로 자리 잡았다.<br> 빙산의 면적은 4천 평방킬로미터(㎢)로, 서울시의 약 6배 크기다. 두께는 약 400m에 달한다.<br>
30년 넘게 제자리를 지키고 있던 이 빙산은 2020년 처음으로 해저에서 분리돼 이동하는 모습이 관측됐다
</p>
</body>

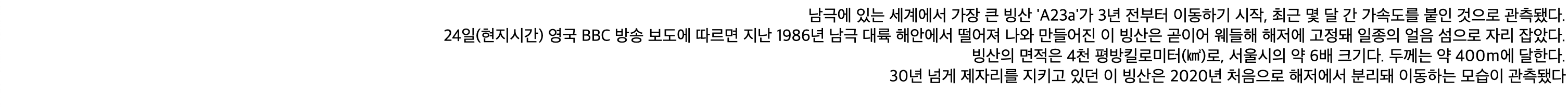
- end : 글자가 왼쪽에서 오른쪽으로 작성된 문서일 때, right 속성과 같다. 한마디로 오른쪽 정렬과 같다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<style>
p{
text-align: end;
}
</style>
</head>
<body>
<p>
남극에 있는 세계에서 가장 큰 빙산 'A23a'가 3년 전부터 이동하기 시작, 최근 몇 달 간 가속도를 붙인 것으로 관측됐다.<br>
24일(현지시간) 영국 BBC 방송 보도에 따르면 지난 1986년 남극 대륙 해안에서 떨어져 나와 만들어진 이 빙산은 곧이어 웨들해 해저에 고정돼 일종의 얼음 섬으로 자리 잡았다.<br> 빙산의 면적은 4천 평방킬로미터(㎢)로, 서울시의 약 6배 크기다. 두께는 약 400m에 달한다.<br>
30년 넘게 제자리를 지키고 있던 이 빙산은 2020년 처음으로 해저에서 분리돼 이동하는 모습이 관측됐다
</p>
</body>

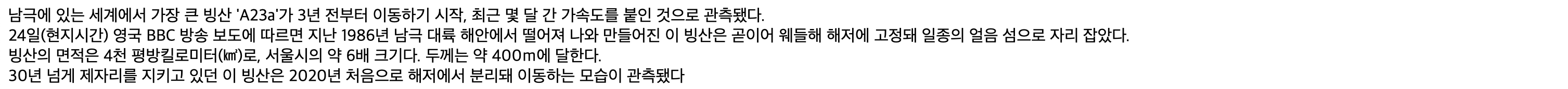
- left : 왼쪽 정렬
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<style>
p{
text-align: left;
}
</style>
</head>
<body>
<p>
남극에 있는 세계에서 가장 큰 빙산 'A23a'가 3년 전부터 이동하기 시작, 최근 몇 달 간 가속도를 붙인 것으로 관측됐다.<br>
24일(현지시간) 영국 BBC 방송 보도에 따르면 지난 1986년 남극 대륙 해안에서 떨어져 나와 만들어진 이 빙산은 곧이어 웨들해 해저에 고정돼 일종의 얼음 섬으로 자리 잡았다.<br> 빙산의 면적은 4천 평방킬로미터(㎢)로, 서울시의 약 6배 크기다. 두께는 약 400m에 달한다.<br>
30년 넘게 제자리를 지키고 있던 이 빙산은 2020년 처음으로 해저에서 분리돼 이동하는 모습이 관측됐다
</p>
</body>
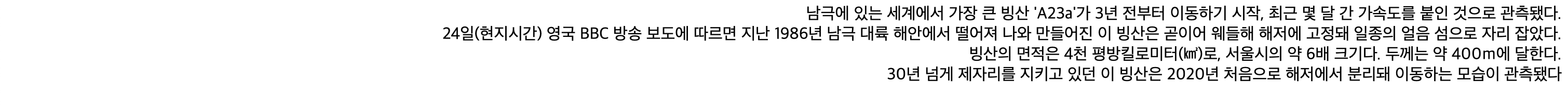
- right : 오른쪽 정렬
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<style>
p{
text-align: right;
}
</style>
</head>
<body>
<p>
남극에 있는 세계에서 가장 큰 빙산 'A23a'가 3년 전부터 이동하기 시작, 최근 몇 달 간 가속도를 붙인 것으로 관측됐다.<br>
24일(현지시간) 영국 BBC 방송 보도에 따르면 지난 1986년 남극 대륙 해안에서 떨어져 나와 만들어진 이 빙산은 곧이어 웨들해 해저에 고정돼 일종의 얼음 섬으로 자리 잡았다.<br> 빙산의 면적은 4천 평방킬로미터(㎢)로, 서울시의 약 6배 크기다. 두께는 약 400m에 달한다.<br>
30년 넘게 제자리를 지키고 있던 이 빙산은 2020년 처음으로 해저에서 분리돼 이동하는 모습이 관측됐다
</p>
</body>

- center : 가운데 정렬
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<style>
p{
text-align: center;
}
</style>
</head>
<body>
<p>
남극에 있는 세계에서 가장 큰 빙산 'A23a'가 3년 전부터 이동하기 시작, 최근 몇 달 간 가속도를 붙인 것으로 관측됐다.<br>
24일(현지시간) 영국 BBC 방송 보도에 따르면 지난 1986년 남극 대륙 해안에서 떨어져 나와 만들어진 이 빙산은 곧이어 웨들해 해저에 고정돼 일종의 얼음 섬으로 자리 잡았다.<br> 빙산의 면적은 4천 평방킬로미터(㎢)로, 서울시의 약 6배 크기다. 두께는 약 400m에 달한다.<br>
30년 넘게 제자리를 지키고 있던 이 빙산은 2020년 처음으로 해저에서 분리돼 이동하는 모습이 관측됐다
</p>
</body>

- justify : 텍스트가 박스 여백에 맞추어 양 옆으로 단어 사이의 공백을 늘려 맞춰진다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<style>
p{
max-width: 500px;
text-align: justify;
&:after{
content: "";
display: inline-block;
width: 100%;
}
}
</style>
</head>
<body>
<p>
남극에 있는 세계에서 가장 큰 빙산 'A23a'가 3년 전부터 이동하기 시작, 최근 몇 달 간 가속도를 붙인 것으로 관측됐다.<br>
24일(현지시간) 영국 BBC 방송 보도에 따르면 지난 1986년 남극 대륙 해안에서 떨어져 나와 만들어진 이 빙산은 곧이어 웨들해 해저에 고정돼 일종의 얼음 섬으로 자리 잡았다.<br> 빙산의 면적은 4천 평방킬로미터(㎢)로, 서울시의 약 6배 크기다. 두께는 약 400m에 달한다.<br>
30년 넘게 제자리를 지키고 있던 이 빙산은 2020년 처음으로 해저에서 분리돼 이동하는 모습이 관측됐다
</p>
</body>

justify 속성이 제일 이상할텐데, 이 속성은 div 속성에 맞추어 글을 정렬하는 속성이라고 보면 된다.
728x90
반응형
LIST
'Web' 카테고리의 다른 글
| [HTML/CSS] 이미지 사이즈 조정, 이미지 크기 설정, object-fit (2) | 2023.11.29 |
|---|---|
| [HTML/CSS] 이미지 사이즈 조정, 이미지 크기 설정, position:absolute (2) | 2023.11.29 |
| [HTML/CSS] Class, Id의 차이점 (2) | 2023.11.24 |
| [HTML/CSS] div 요소 가로정렬, float (4) | 2023.11.23 |
| HTML Project - About Minwoo (2) (0) | 2023.07.30 |


