Minwoo Dev.
<h1> 태그, 제목을 나타내는 방법 본문
728x90
반응형
SMALL
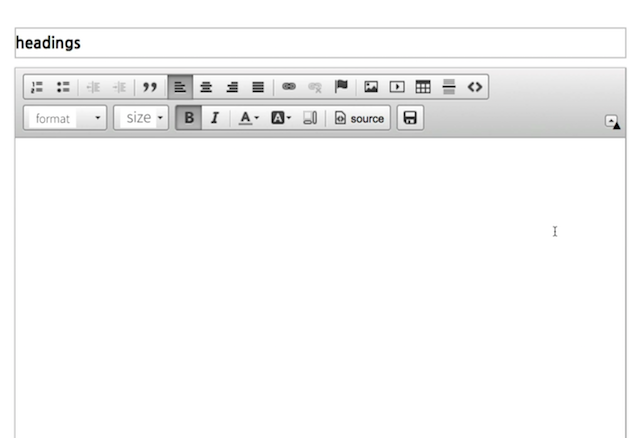
블로그나 메일에서 글을 쓸 때, 글의 제목을 표시할 때 어떻게 설정하는가 ?

위와 같은 에디터가 있다고 했을 때 제목을 설정하는 방법은 두가지가 있을 것이다.

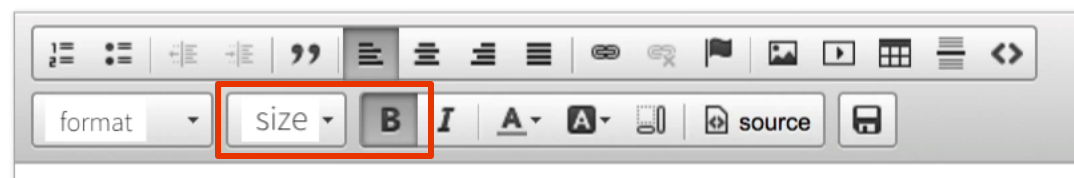
글자 크기를 키우고, 볼드체로 바꾸는 방법.

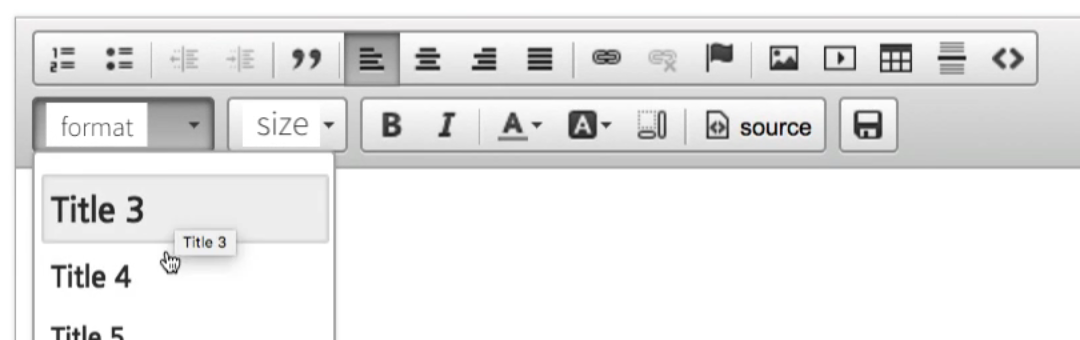
그리고 포맷이라는 기능으로 설정하는 방법.
이 두 방법의 차이는 HTML 코드를 보면 확실하게 나타난다.
<strong><span style="font-size:22px;">coding</span></strong>첫번째 경우에서는 글자를 굵게 한 <strong> 태그와 폰트 사이즈를 바꾼 font-size:22px 등의 내용이 복잡하게 나타났다.
<h3>coding</h3>반면, 포맷을 이용한 방법은 <h3> 태그 하나로 간결하게 나타난 걸 볼 수 있다.
이러한 차이는 별 거 없어 보이더라도 웹사이트에서 검색을 하였을 때 확연하게 나타난다.
제목을 인식하여 결과를 내보내는 포탈 사이트에서는 '제목'으로 확실하게 명시한 방법이 검색 결과에 더 많이 노출될 것이다.
다른 코드들도 간결하게 작성하는 것이 메모리, 프로그램 구조 상으로 이로운 경우가 대부분이기에 HTML 코드에서도 중요한 점인 거 같다.
728x90
반응형
LIST
'Web' 카테고리의 다른 글
| <li> 태그, 목차를 나타내는 방법 (0) | 2023.07.22 |
|---|---|
| <img> 태그, 속성(Attribute) (0) | 2023.07.22 |
| <br> vs. <p> (0) | 2023.07.16 |
| <strong> , <h1> (0) | 2023.07.15 |
| Start , Web (0) | 2023.07.15 |



