Minwoo Dev.
<li> 태그, 목차를 나타내는 방법 본문
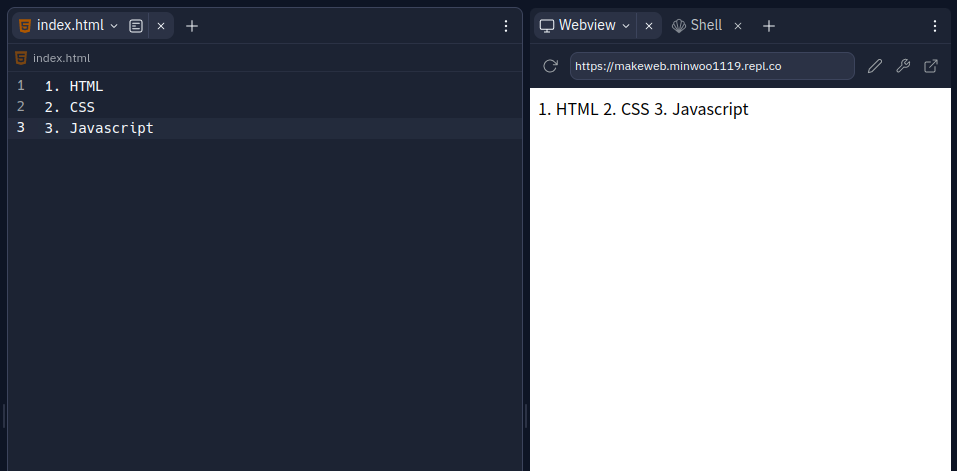
글을 쓸 때, 목차를 나타내려면 아래의 왼쪽과 같은 모습으로 작성할 것이다.

하지만 HTML 에서는 저렇게 코드를 작성한다면 원하는대로 결과가 나오지 않는다.
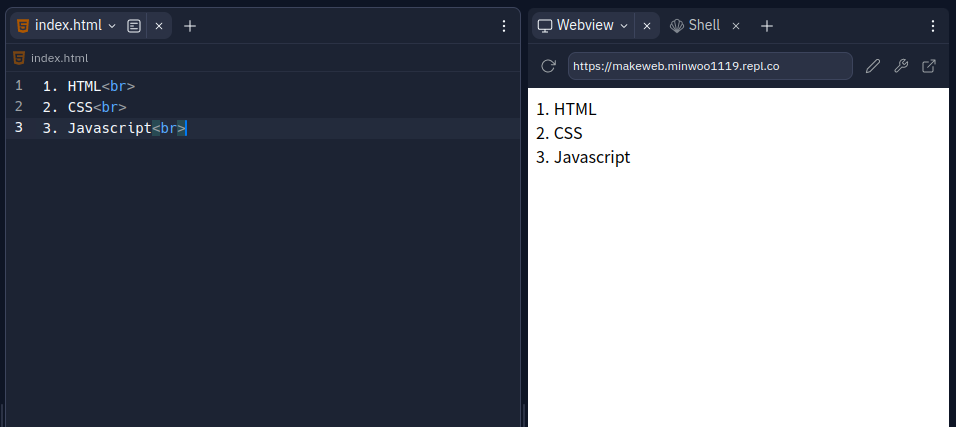
오른쪽 화면에서 줄을 띄워줘야 하니까 <br> 태그를 사용해보자.

원하는대로 줄을 띄웠다.
이렇게 한다면 정말 좋겠지만 HTML에는 목록을 나타내는 태그가 따로 있다.
<li>
<li></li> 태그는 list의 약자로, 목록을 만드는 태그입니다.
이 태그는 단독으로 쓰이지 않으며 <ul></ul> 또는 <ol></ol> 태그 내부에 들어갑니다.
- <ol> 태그는 번호를 메겨 순서가 있는 (Ordered List) 목록을 만듭니다.
- <ul> 태그는 순서없이 모양으로 (Unordered List) 목록을 만듭니다.
<li> 태그는 단순히 리스트 나열 뿐만 아니라 메뉴 등을 만들때도 사용합니다.
이중리스트를 만들기 위해서는 <ul> 이나 <ol> 하위에 다시 <ul> 이나 <ol> 태그를 쓰면 됩니다.
출처 - https://ofcourse.kr/html-course/li-%ED%83%9C%EA%B7%B8
HTML <li> 태그 - ofcourse
개요 태그는 list의 약자로, 목록을 만드는 태그입니다. 이 태그는 단독으로 쓰이지 않으며 혹은 태그 내부에 들어갑니다. 태그는 번호를 메겨 순서가 있는 (ordered list) 목록을 만듭니다. 태그는
ofcourse.kr
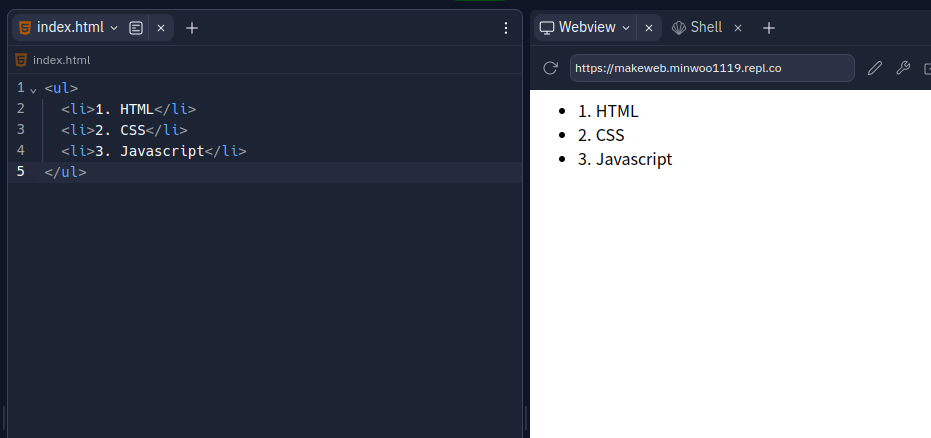
리스트를 사용한다면 아래와 같이 코드를 바꿀 수 있다.

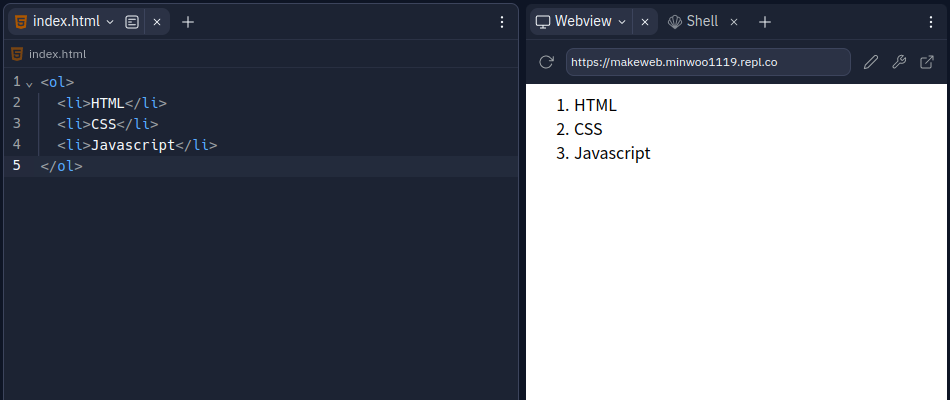
여기서는 <ul> 태그를 사용하여 Unordered LIst 를 만들었지만, 우리가 원하는 건 넘버링이 있는 리스트이므로 아래처럼 바꿀 수 있다.

위처럼 <ol> 태그를 사용한다면 자동으로 숫자를 넘버링하기 때문에 많은 양의 리스트를 편집해야하는 상황에서 손쉽게 처리할 수 있다.
여기서 나온 부모 태그와 자식 태그 (Parent tags and child tags) 는 꼭 함께 작성하여야 하는 세트이며, 들여쓰기로 부모와 자식을 구분한다.
'Web' 카테고리의 다른 글
| <a> (0) | 2023.07.23 |
|---|---|
| <title>, <html>, <head>, <body>, HTML 문서의 기본 구조 (0) | 2023.07.22 |
| <img> 태그, 속성(Attribute) (0) | 2023.07.22 |
| <h1> 태그, 제목을 나타내는 방법 (0) | 2023.07.16 |
| <br> vs. <p> (0) | 2023.07.16 |


