Minwoo Dev.
<img> 태그, 속성(Attribute) 본문
<img>
<img/> 태그는 이미지를 삽입하는 태그로, src 속성을 통해 이미지 경로를 지정합니다.
이미지 파일이 src 속성에서 지정한 경로에 없을 시, 이미지는 출력되지 않거나 엑스박스가 뜨게 됩니다.
속성
- src : 이미지의 경로
- width : 이미지 가로 크기
- height : 이미지 세로 크기
출처 - https://ofcourse.kr/html-course/img-%ED%83%9C%EA%B7%B8
HTML <img> 태그 - ofcourse
개요 태그는 이미지를 삽입하는 태그로, src 속성을 통해 이미지 경로를 지정합니다. 이미지 파일이 src 속성에서 지정한 경로에 없을시, 이미지는 출력되지 않거나 엑스박스가 뜨게 됩니다. 속성
ofcourse.kr
HTML에서 이미지를 첨부할 때 사용하는 태그가 <img> 태그이다.
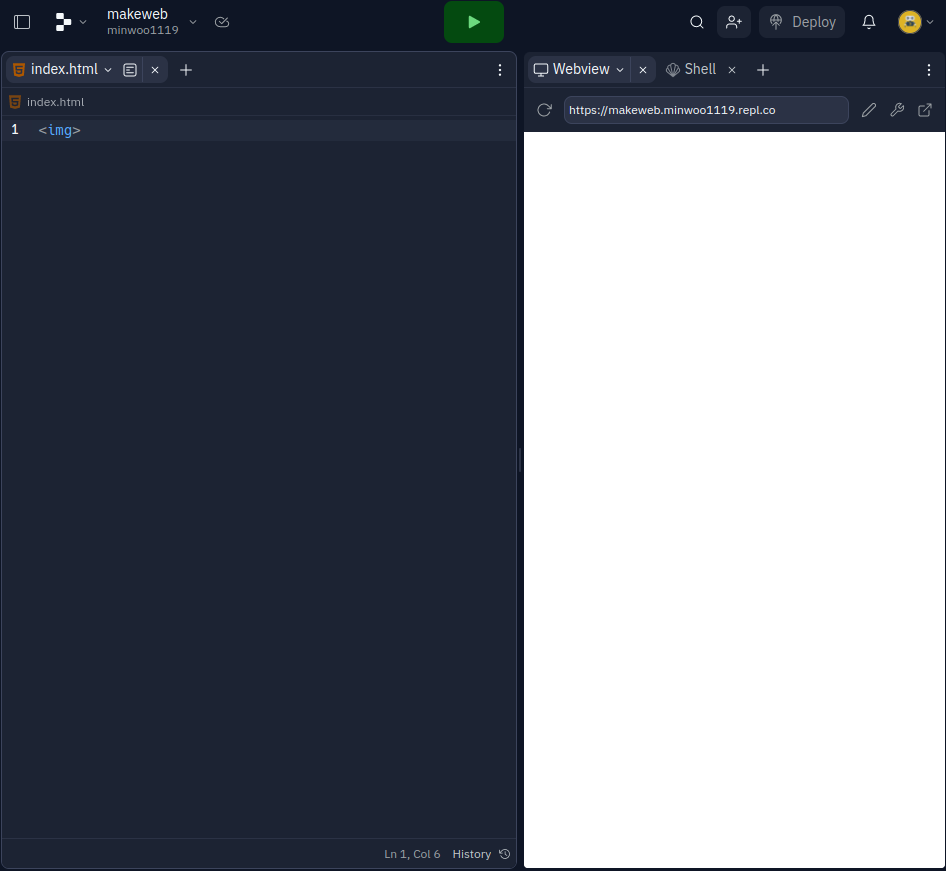
<img> 라고만 작성한다면 아래와 같이 아무것도 표시되지 않는다.

어떤 이미지를 넣을 지 입력하지 않았기 때문이다.
나는 unsplash.com 사이트에서 이미지를 가져와 첨부해보았다.
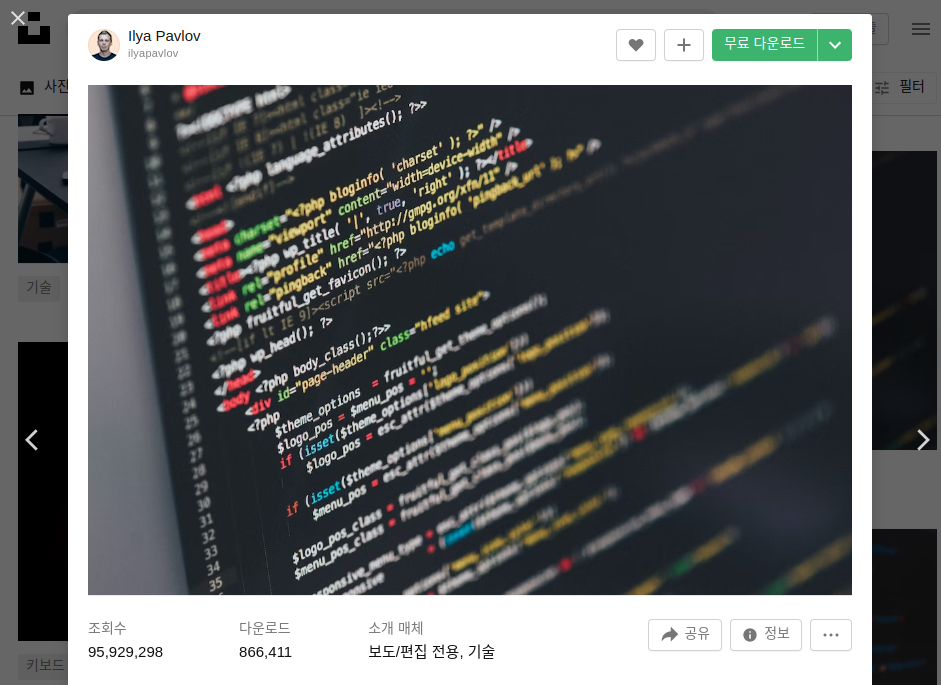
우선, unsplash.com 사이트에 접속해서 사진을 하나 골랐다.

강의에서는 이 사진을 소스코드가 있는 파일과 같은 경로에 저장하여 첨부했지만, 사지방 컴퓨터로 공부하는 중이라 나는 이미지 경로를 복사하여 첨부하기로 했다.
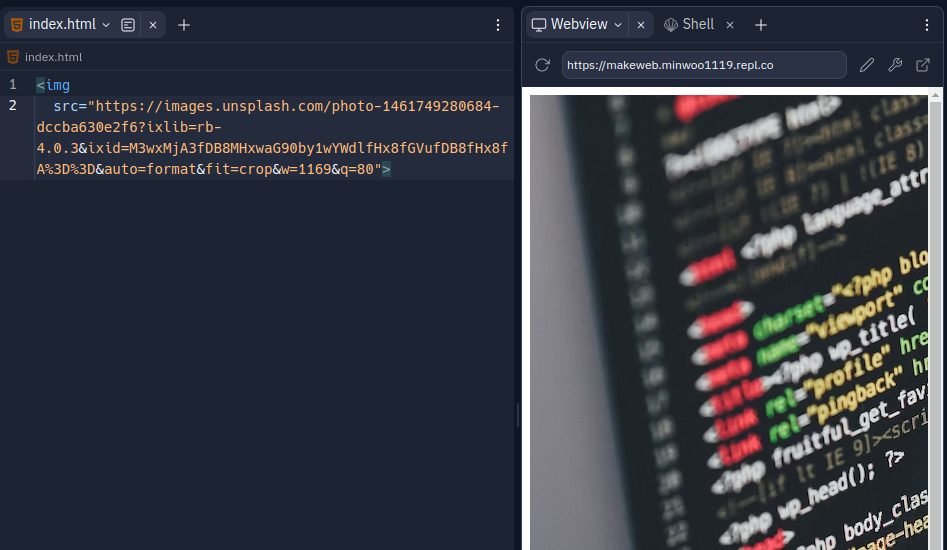
마우스 오른쪽을 눌러 "이미지 주소 복사"를 눌러 주소를 소스 코드에 붙여넣었다.

정상적으로 사진이 첨부되는 걸 확인할 수 있다.
하지만 사진의 사이즈가 너무 크기 때문에 사이즈도 조정해보겠다.

<img src="~~~" width="100%">
이처럼 사진의 경로를 추가하는 src, 사진의 사이즈를 추가하는 width는 태그의 속성이다.
이 속성들은 순서가 바뀌어도 상관없다.
속성은 HTML에서 중요하므로 잘 알아둘 것.
'Web' 카테고리의 다른 글
| <title>, <html>, <head>, <body>, HTML 문서의 기본 구조 (0) | 2023.07.22 |
|---|---|
| <li> 태그, 목차를 나타내는 방법 (0) | 2023.07.22 |
| <h1> 태그, 제목을 나타내는 방법 (0) | 2023.07.16 |
| <br> vs. <p> (0) | 2023.07.16 |
| <strong> , <h1> (0) | 2023.07.15 |



